Keyframe Paintings Basics and Tips
Keyframing is the way you establish parameter values in a video segment to enable easier editing and progress logical visual development.
Keyframing becomes a major part of animation, allowing for edits in every frameIt is a concept of both animation and filmmaking that can be established where each frame differs from the next. This might also have set parameters for scale, position, opacity or size.
Importance of Keyframing
Between keyframes, values get adjusted to connect to the next keyframe in a smooth way so there isn’t a dramatic jump. Entire movements can be created that the animator uses to build the rest of the subject. So, the first keyframe might be the start of a character’s action and the second keyframe might be the middle action with the final keyframe for the loop being the last part of the movement. The frames in between are filled to connect the two keyframes and reduce the work of animating every singular frame.
There isn’t a set determination for what has to be a keyframe or not. Usually animators focus on dramatic points of action or important factors in their animation to establish as keyframes.
It is important to use keyframing to speed up the animating process, keep frames consistent and ease editing. Keyframing also helps the animator change positions to make an image more compelling. It can allow you to change the opacity for clarity and it lets you scale the subject.
5 Tips for Keyframing
Keyframes are used for visual development to help guide movements and reduce repetitive animation actions.
Set Up an Efficient Rig: Your rig is the subject for your animation. You will need a Root-Part and Humanoid. It also helps if you understand the Child-Parent model for the hierarchy of your animation build.
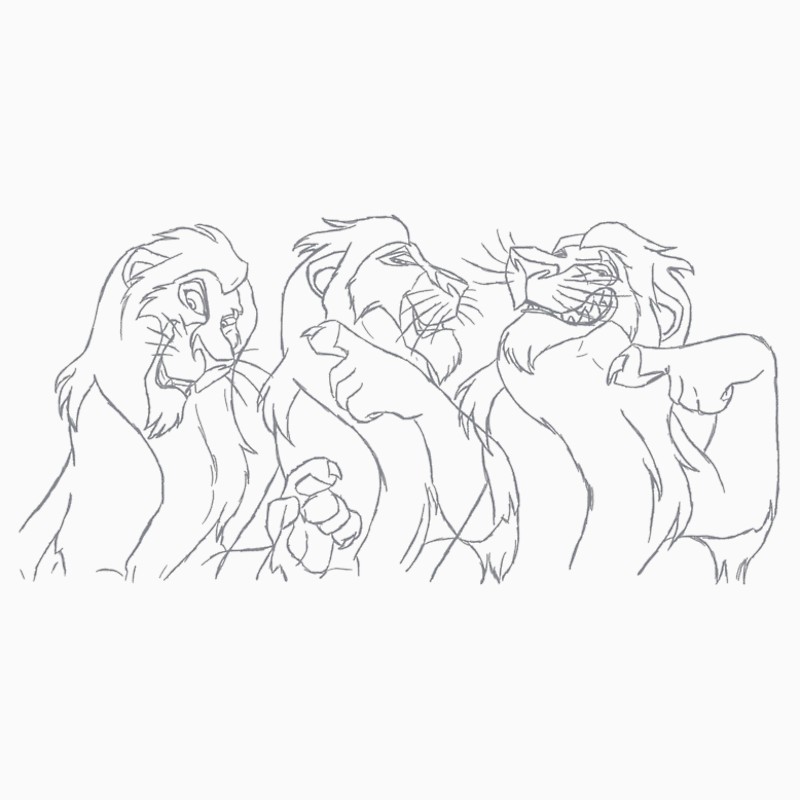
Blocking Out: Start with the main subject of your keyframes. You can add details, like limb movement or clothing shifts, later after your basic keyframing is done.
Looping: Keyframes can be used to create loops. This makes a simple completed movement replicable for a longer segment, like a ball bouncing or character dancing. When the loop is finished, the subject is back to the first keyframe and the movement is complete. Copying the loop will result in the action being seamlessly repeated.
Minor Edits for Loops: For many repeated movements, replicated keyframes will be edited just a bit to make the entire segment look more natural because of the variation to the movement. If a character is jumping, for example, the major move can stay the same, but smaller parts (the way the hands move or the hair flies) will be just slightly different every time. If the repeated keyframe stays the exact same, it speeds the process, but looks stiff and predicted (which is great for mechanical movements).
Be Selective with Keyframes: You can reduce clutter and have more control over adjustments if you only keyframe the important movements.
Return to the Base: Starting and ending keyframes with the subject on the ground will help ensure the subject feels grounded and stays consistent.
You can learn more about keyframing with courses, like Traditional Animation or Visual Effects for Animation offered at Academy of Art’s School of Visual Development.
Keyframing Paintings You Might Recognize

Disney was responsible for first establishing the popularity of keyframing. When hand-drawn illustrations were turned into animations, consistency between frames and characters was key. Senior animators could establish the keyframes and then junior animators could fill in the rest of the “in-betweens” to finish the movement. Today’s animator is usually working in an animation program that allows them to establish the keyframes and the program fills the “in-betweens” automatically.

Perhaps one of the most stunning recent examples of keyframe concept art in animation could be seen in the Spiderman: Into the Spider-Verse movie. The animation for that movie was done on twos and sometimes had characters on different frame rates to give a flipping comic book feel.
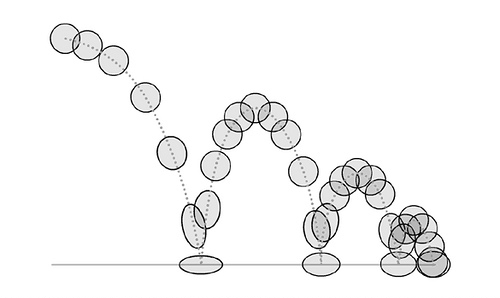
But those are highly complicated animation projects. Most students start their keyframes with the bouncing ball, like this example from Benjamin Clancy. Keyframes here would likely be at the top and bottom of each bounce arch.

Animation is a competitive field with quickly changing tools and technology. To be successful in this industry, it is important to balance theory and practice with a quality formal education. Getting your degree in animation and visual effects or an emphasis in 2D or 3D Animation will help you become an animator with the knowledge and skills to create amazing work.
Request information to learn more about the School of Visual Development, as well as the various art and design programs that Academy of Art University offers. Fall enrollment is available online or virtual on-site. Once you’ve evaluated your options and decided to join, apply now to get started on your application.
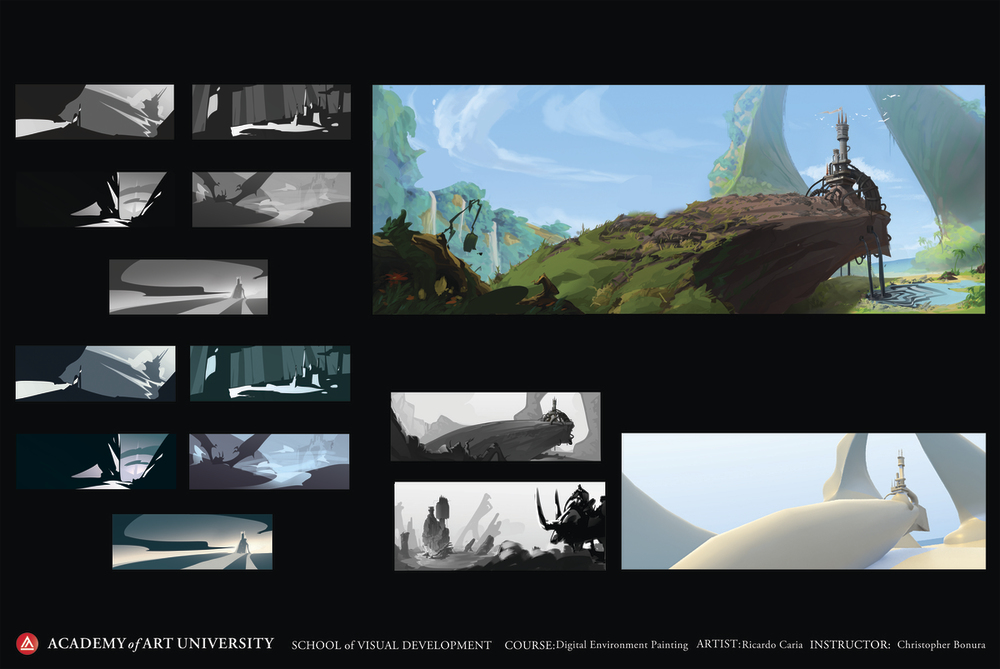
Hero Image “Pollution Castle” by Ricardio Caria, BFA, VisDev